TLDR:

Full Story
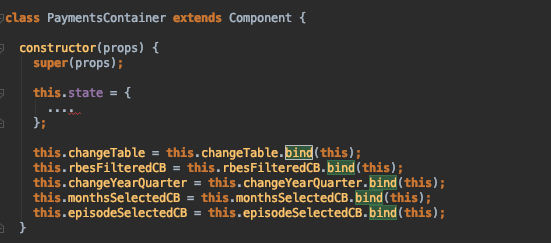
I recently decided to clean up a Component's constructor. It was getting littered with Class method bindings that were being passed down in the render function.
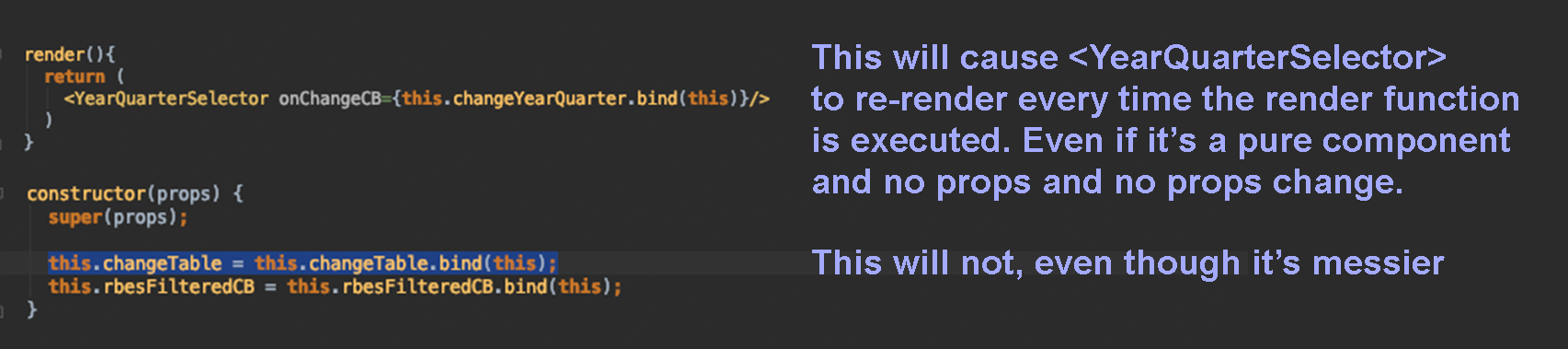
Example:

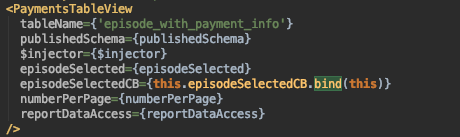
I deleted all of those lines and then when I passed the functions to the children components I did the binding right there like this:

Then I sat back and smiled at my tidier code. Then my browser refreshed and I started catching bugs. Also I noticed my components were being re-rendered more than they should be. Why were my PureComponents rendering when no props were changing!?!?
Turns out that those components are being re-rendered because when the outer render function executes it creates a new function reference b/c it's binding this on the spot. This tells my child component that it's props have been updated and therefor re-renders the child component