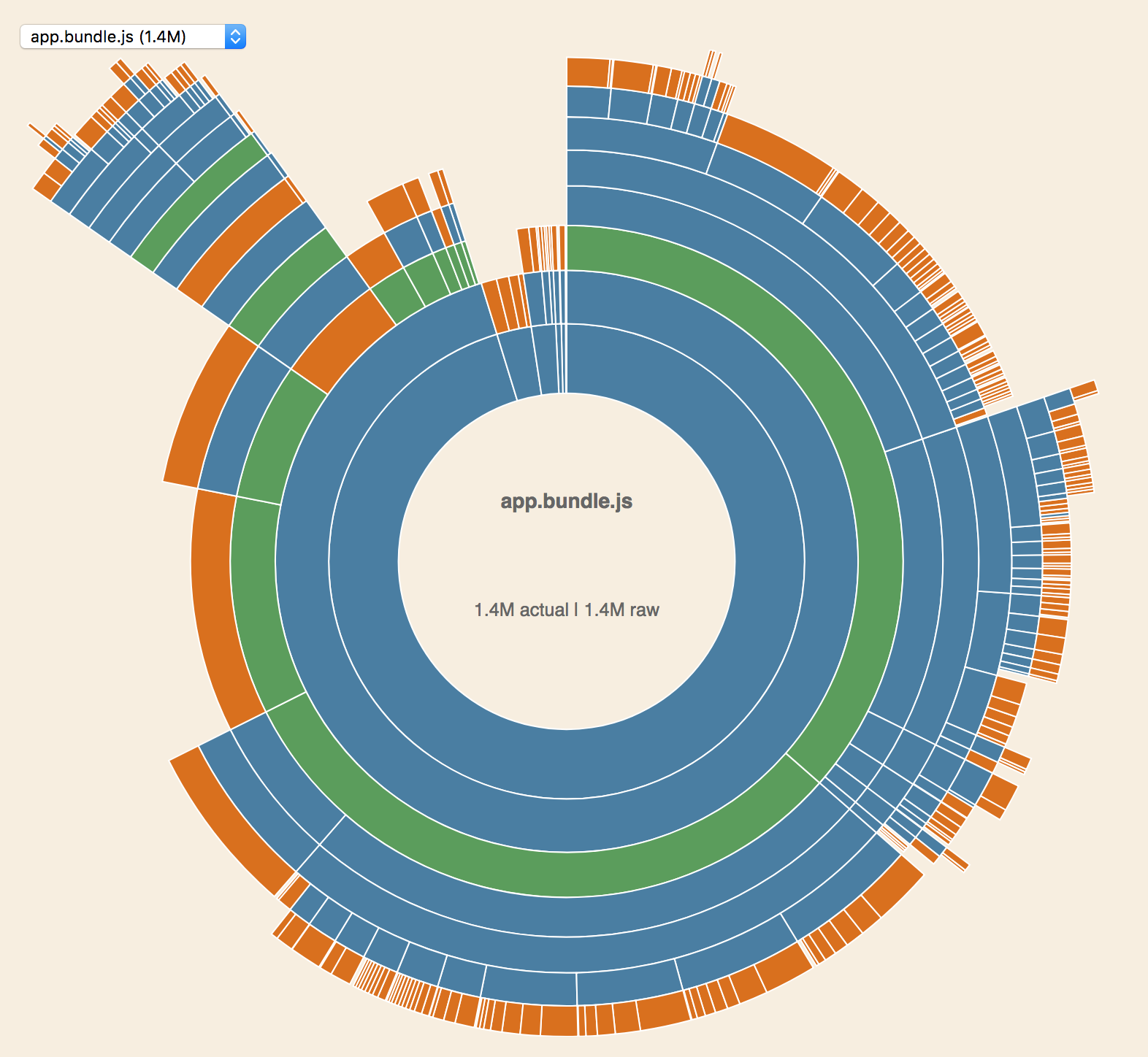
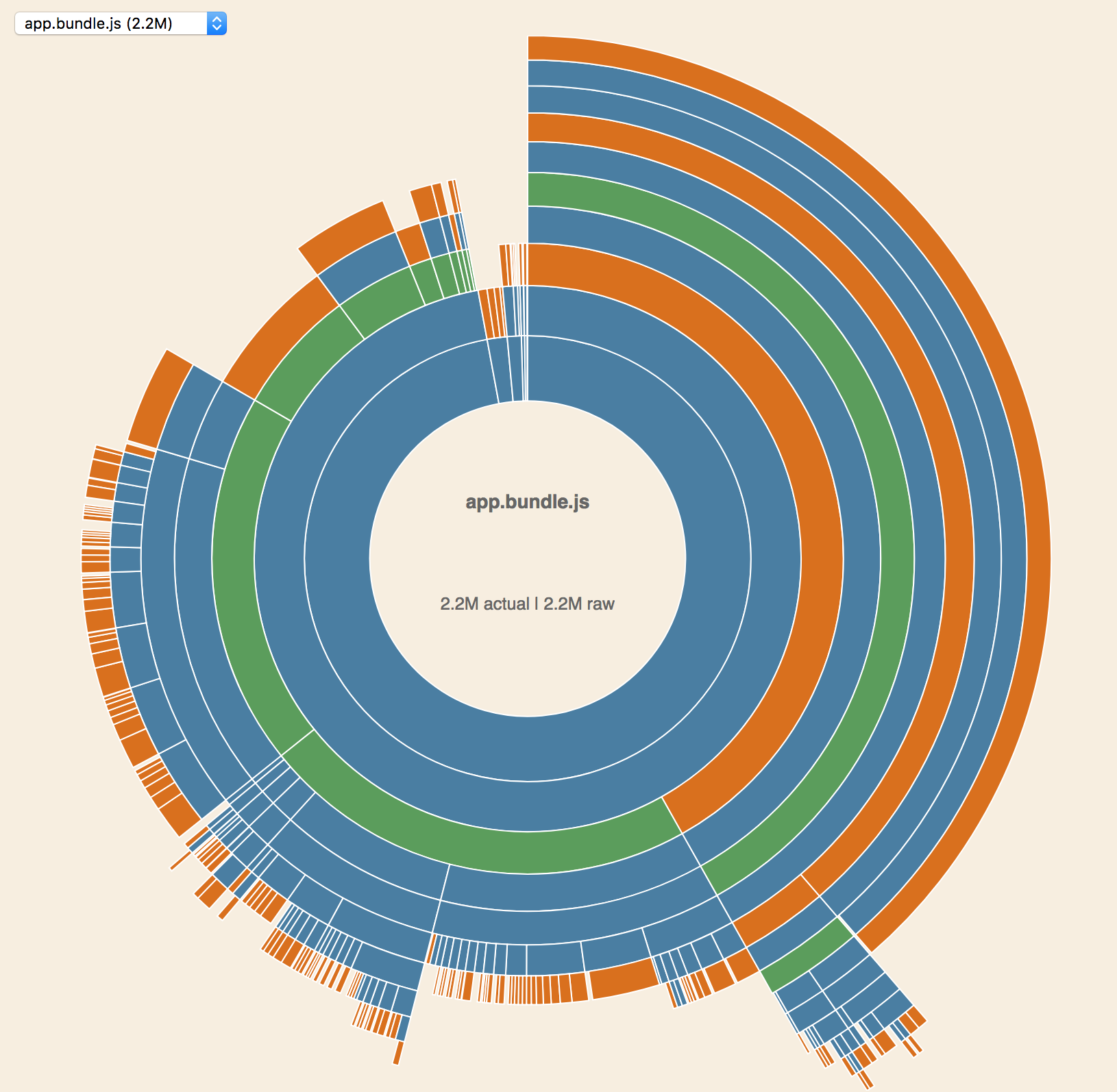
I was randomly taking a look at our webpack stats visualizations and I saw something that really caught my eye. For one, our app.bundle.js code had jumped quite a bit in size. Then when I started digging into it, it was clear somethign went terribly wrong.
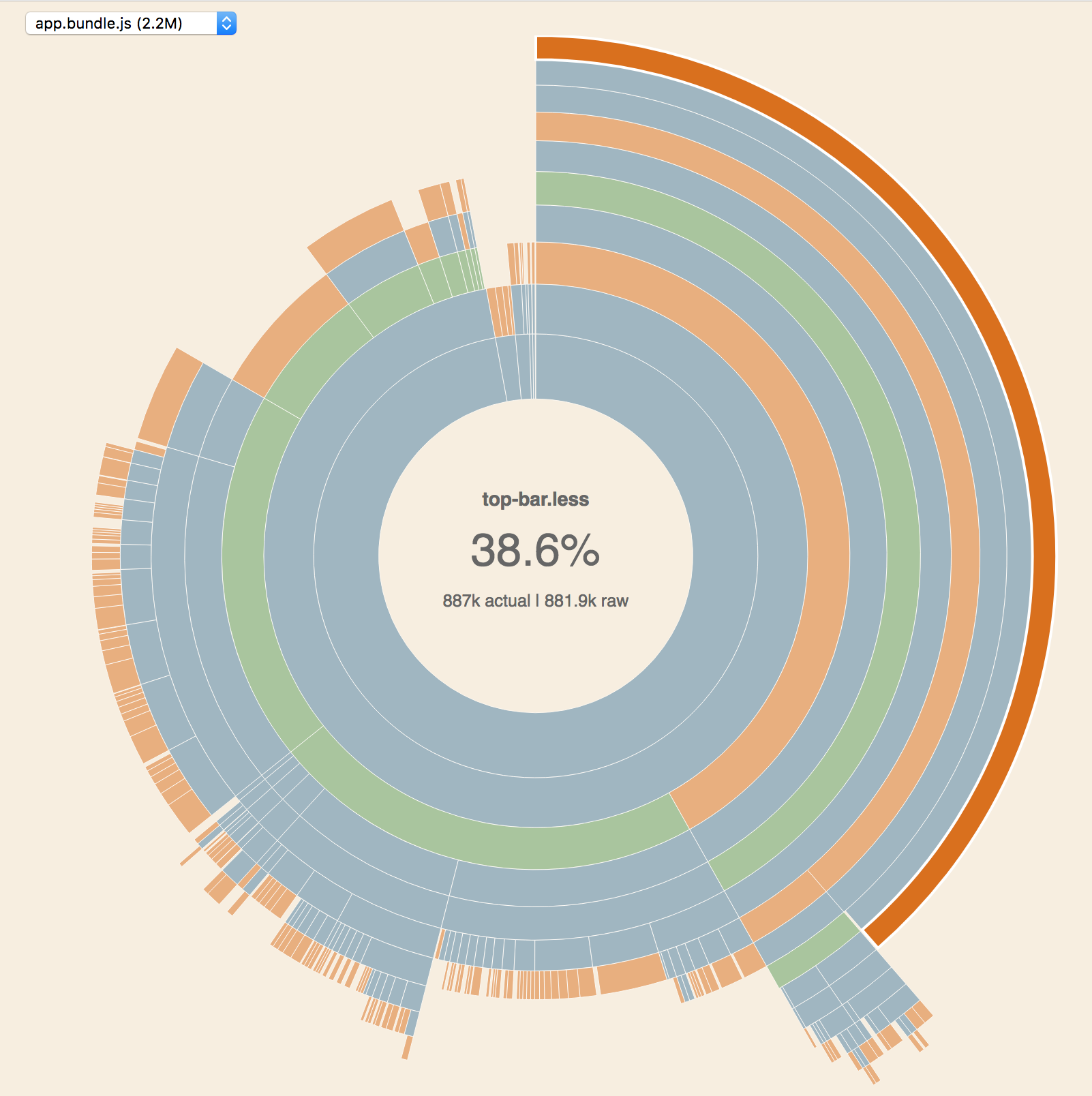
I had an 881.9k top-bar.less file.

I am familiar with that component and knew there wasn't a lot of custom UI going on, so I took a look at the file and here's what I found.
@import "../../app.less";
.limiter-top-bar{
.panel-body{
overflow: scroll;
}
}
Does that look like 881.9k to you? No! But that line 1 certainly is concerning. It is essentially re-including the entire LESS library, which includes bootstrap css, which includes fonts, and so on. I removed this line and tested to make sure that it didn't break anything. Then I rebuilt our app and re-visualized it. It looks like this one line change shaved roughly 800kb off of the entire compiled library for this particular app. WOWZAS!