This is a place where I'm keeping notes on some of the things I come across that I found helpful in my quest to learn React and that I may want to reflect back on. I'll try to keep it organized, but no promises! This is very much a WIP as of Summer 2018.
Primary JS App Framework
- React
General Best practices
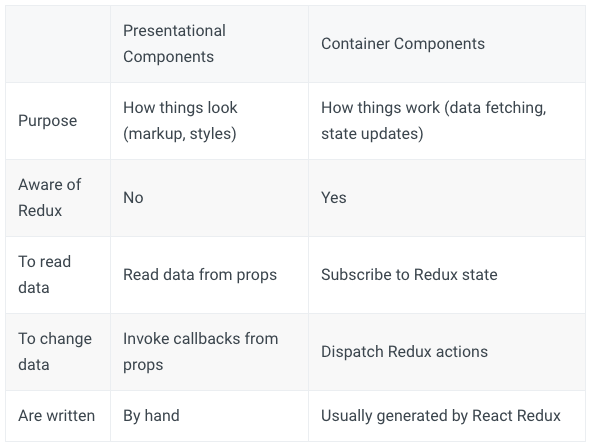
Presentational and Container Components
- Presentational and Container Components – Dan Abramov – Medium
- This Provided a really great example of how you can break out your code into container & presentational components.

UI-Frameworks
Testing Frameworks
Packaging tools:
- https://parceljs.org/
- timarney/react-app-rewired: Override create-react-app webpack configs without ejecting - I wish I had seen this before running the eject. I may go back to a commit before the eject and test this out and see if it does exactly what I wanted, which was to have a slightly modified webpack config without ejecting the
create-react-app.
React Boilerplates:
Other:
- LEARN REACT
- https://reactpatterns.com
- React Cheat Sheet
- Dockerizing a React App
- Deploying React (Router) app to the subfolder on server · Muffin Man
- React + Redux - JWT Authentication Tutorial & Example | Jason Watmore's Blog
- React
- Redux - A system for dealing with the state of your application
- GraphQL using Apollo - A way to simplify the interface between client and #### API
- axios/axios: Promise based HTTP client for the browser and node.js - This is great if you're coming from AngularJS and you're used to using $http promises.
- Polymer (Web Components)
- Vanilla Web Components
- substack/deep-freeze: recursively Object.freeze() on objects and functions - Great if you're struggling with making sure you're not mutating your state objects.
Other Resources
Mixing React & Angular:
Since I have 18 AngularJS 1.6 Apps that will remain living along side any react apps I build, It's important for me to be able to re-use as much as possible. That means either nesting Angular components into react, or vise versa. Here are some of the tools to help make that possible.
- ngReact - Use React Components in Angular - (Deprecated) - A lot like ngImport but no longer maintained. They recommend using one of the apps below.
- ngImport - Imports Angular1 Services into react - Doesn't provide full support for instance they're still adding support for things like
$animate, $animateCss, $aria, $cookies, $provide. - Angular2React - One line of code to turn any Angular 1 Component into a React Component - This is what I'm currently using and its working pretty well.
Articles on Mixing Angular & React
- Redux Tutorial: Learn Redux from Dan Abramov on egghead
- Using AngularJS components in React
- How to hook ReactJs to your existing AngularJS 1.X app
- Gethyl/AngularJsWithReact: A small code to show how to use React with AngularJS 1.X
- Setting up application with Webpack 3.0 + ES6 + React
- reactjs.org/add-react-to-an-existing-app.md at master · reactjs/reactjs.org
- Creating a React App… From Scratch. – Noteworthy - The Journal Blog